Your Mat table overflow x images are available. Mat table overflow x are a topic that is being searched for and liked by netizens now. You can Find and Download the Mat table overflow x files here. Get all free images.
If you’re looking for mat table overflow x pictures information linked to the mat table overflow x interest, you have come to the right site. Our website frequently gives you hints for refferencing the maximum quality video and picture content, please kindly hunt and find more enlightening video content and graphics that match your interests.
Mat Table Overflow X. Answered Feb 1 18 at 1329. Here we suggest using some methods. 0 ensures that the columns will not be shrinked when the width is not enough. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content.
 How To Add Horizontal Scroller To Mat Table In Angular From c-sharpcorner.com
How To Add Horizontal Scroller To Mat Table In Angular From c-sharpcorner.com
In below example adding flex-basis of 35 to 3 columns grows the table width to 105 and flex-shrink. Add vertical bar option in html HTML File Syntax for Scrollbars. My work appears in the NET MVC documentation site. And columns automatically adjusted. Resize the browser window to see the effect. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag.
Merge pull request 112 from enkodellcmaster.
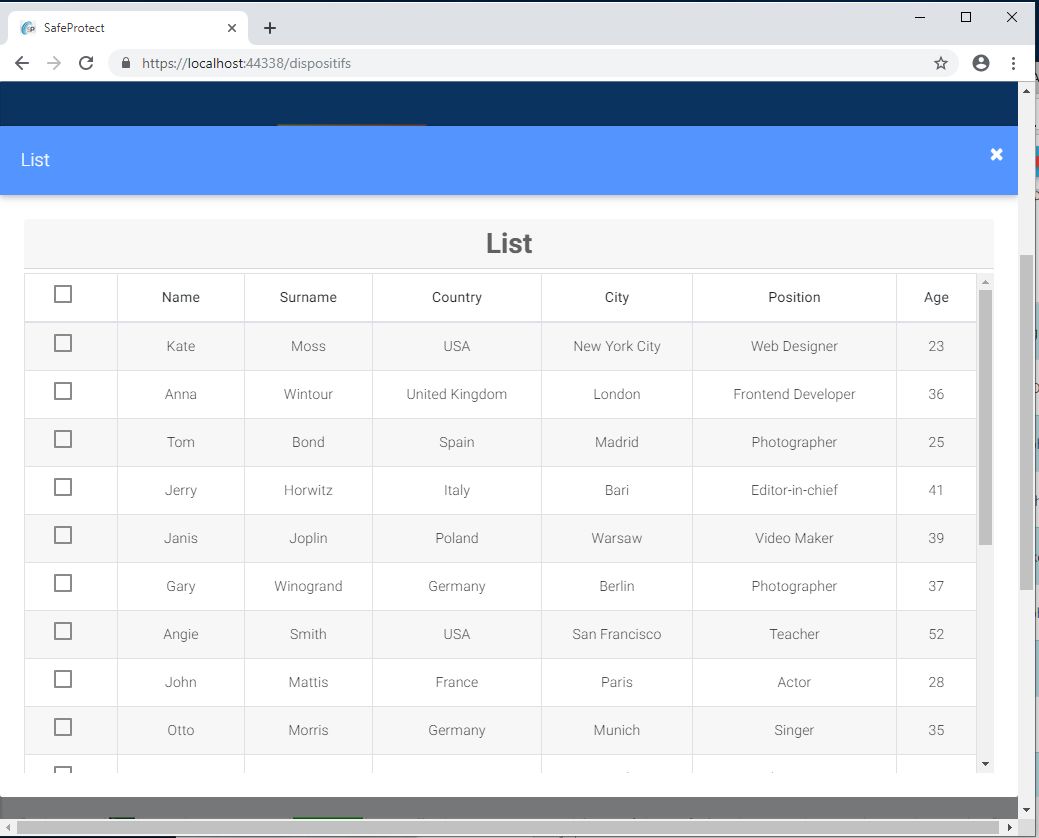
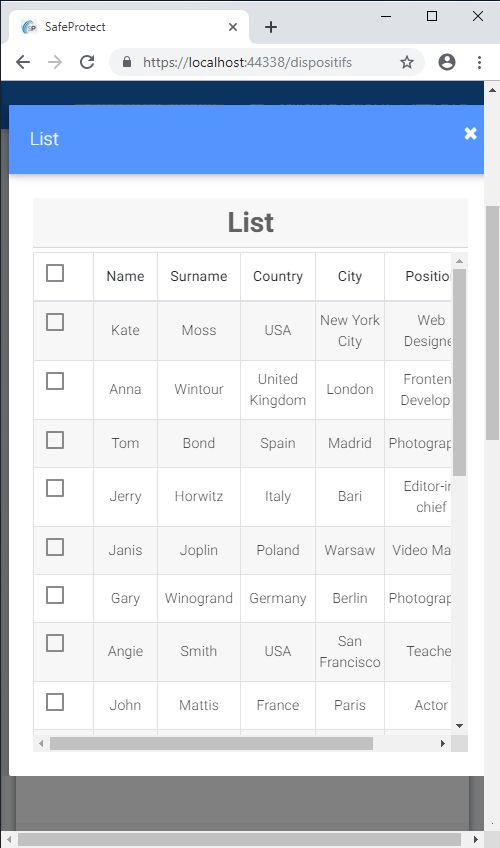
We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Enkodellc mentioned this issue on Jun 15 2019. By using the Examples of Scrollbar in HTML Table. One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. This means that the table is unaware of the width of its cells and cannot create a scrollbar for it.
 Source: cloudstack.ninja
Source: cloudstack.ninja
Moreover we need to place the mat-sort-header. In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body. One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. Working and tested CSS style. Add vertical bar option in html HTML File Syntax for Scrollbars.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
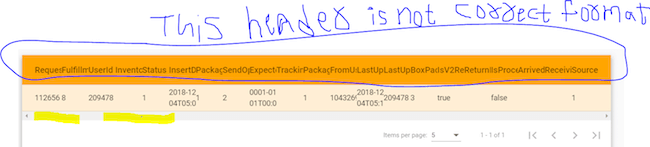
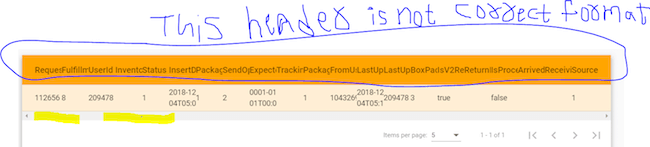
Andrewseguin changed the title Mat-table rows not correctly rendered when using overflow. Given are the examples for the HTML table. But when i scroll with overflow. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. May 25 2020 angular angular-material css mat-table.
 Source: github.com
Source: github.com
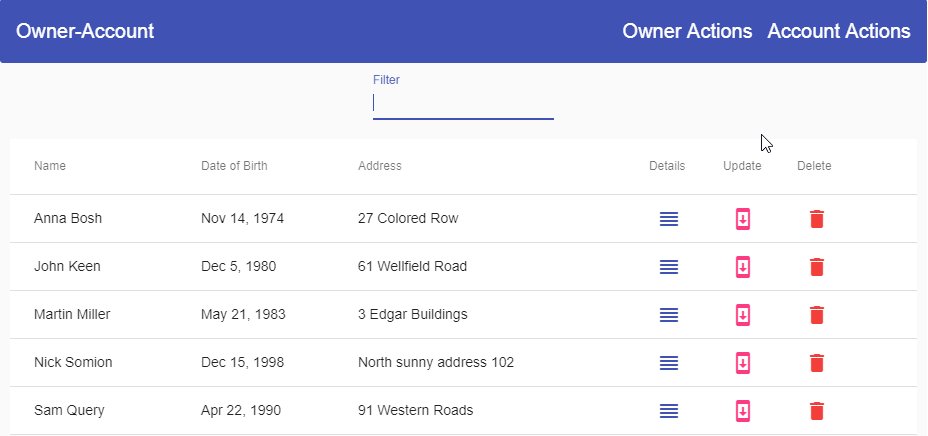
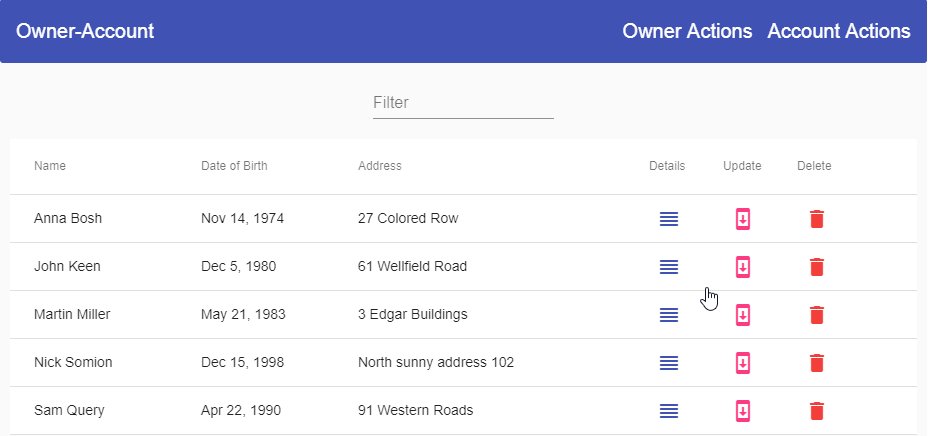
Floating horizontal scrollbar with mat-table in Angular - css - html Is it possible to add a floating horizontal scrollbar. SamProf added a commit that referenced this issue on Jun 15 2019. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. Only the mat-table and the div around it it will be scrolled and the elements above the mat-table search fields etc are staying where they. Mat-Card in Mat-Table does not take up full width with overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
If the overflows are both active then I have to scroll down to be able to scroll horizontally but the layout stays as it should. Only overflow-x is not enough. Working and tested CSS style. Im primarily responsible for the section that will help you learn Calso Some Of Computer Technologie. SamProf added a commit that referenced this issue on Jun 15 2019.
 Source: stackoverflow.com
Source: stackoverflow.com
Adding flex-basis and flex-shrink properties to the columns is also required. I have inserted a mat-card in mat-table and set the width to width. Example-container mat-tablemat-table min-width. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells. Just let the table auto-layout do its thing.
 Source: code-maze.com
Source: code-maze.com
And columns automatically adjusted. But when i scroll with overflow. If the overflows are both active then I have to scroll down to be able to scroll horizontally but the layout stays as it should. Adding flex-basis and flex-shrink properties to the columns is also required. SamProf added a commit that referenced this issue on Jun 15 2019.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Only the mat-table and the div around it it will be scrolled and the elements above the mat-table search fields etc are staying where they. Sorting Data in Material Table. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Im primarily responsible for the section that will help you learn Calso Some Of Computer Technologie. Given are the examples for the HTML table.
 Source: code-maze.com
Source: code-maze.com
Im primarily responsible for the section that will help you learn Calso Some Of Computer Technologie. My work appears in the NET MVC documentation site. One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. Just let the table auto-layout do its thing. Adding flex-basis and flex-shrink properties to the columns is also required.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Ensure you import all the essential segments in the appmodulets and have made the key table. In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body. By using the Examples of Scrollbar in HTML Table. And columns automatically adjusted. Example-container mat-tablemat-table min-width.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Only overflow-x is not enough. Working and tested CSS style. Ensure you import all the essential segments in the appmodulets and have made the key table. My work appears in the NET MVC documentation site. Moreover we need to place the mat-sort-header.
 Source: stackoverflow.com
Source: stackoverflow.com
My work appears in the NET MVC documentation site. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. X from left to right not the whole wrapper is filled with the mat-card. Resize the browser window to see the effect. Sorting Data in Material Table.
 Source: cloudstack.ninja
Source: cloudstack.ninja
Thmat-header-cell text-align. In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body. Table width. Answered Feb 1 18 at 1329. Floating horizontal scrollbar with mat-table in Angular - css - html Is it possible to add a floating horizontal scrollbar.
 Source: mdbootstrap.com
Source: mdbootstrap.com
88 MatTable style updates 112. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells. Only overflow-x is not enough. Hope this will help you. Overflow-xscrolladd horizontal bar option in html Overflow-yscroll.
 Source: stackoverflow.com
Source: stackoverflow.com
One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. Here we suggest using some methods. In below example adding flex-basis of 35 to 3 columns grows the table width to 105 and flex-shrink. Table width. My work appears in the NET MVC documentation site.
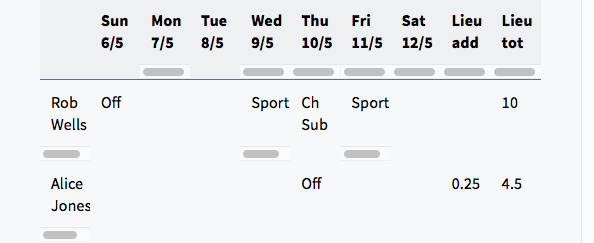
 Source: robjwells.com
Source: robjwells.com
Thmat-header-cell text-align. Wrap cell contents in a div then set that div to max-height. In below example adding flex-basis of 35 to 3 columns grows the table width to 105 and flex-shrink. Adding flex-basis and flex-shrink properties to the columns is also required. One may almost certainly have in excess of 15 columns in a solitary table on an undertaking.
 Source: tutsmake.com
Source: tutsmake.com
We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. 0 ensures that the columns will not be shrinked when the width is not enough. Answered Feb 1 18 at 1329. If the overflows are both active then I have to scroll down to be able to scroll horizontally but the layout stays as it should. Here we suggest using some methods.
 Source: stackoverflow.com
Source: stackoverflow.com
SamProf added a commit that referenced this issue on Jun 15 2019. Given are the examples for the HTML table. Here we suggest using some methods. Only overflow-x is not enough. Table width.
 Source: stackoverflow.com
Source: stackoverflow.com
Im primarily responsible for the section that will help you learn Calso Some Of Computer Technologie. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. Im primarily responsible for the section that will help you learn Calso Some Of Computer Technologie. Just let the table auto-layout do its thing.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title mat table overflow x by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





